Ситуация «сайт нужен ещё вчера» возникает у застройщиков совсем не редко. Когда компании обращаются с подобной проблемой, Remark предлагает свое решение — готовый сайт для застройщика, который легко адаптируется под потребности и фирменный стиль компаний.
Что такое готовый сайт застройщика
Мы используем разработанное своими силами на 1С-Битрикс готовое решение для застройщиков. Поскольку мы создавали его под конкретную отрасль, в большинстве случаев имеющихся блоков достаточно, чтобы сайт решал поставленные задачи.

В структуру типового сайта входят следующие блоки:
Застройщикам, которым нужно больше возможностей, мы предлагаем расширенную версию типового решения. В неё входит отдельный раздел для риэлторов и ещё больше возможностей для покупателей недвижимости: раздел «Избранное», ипотечный калькулятор, страницы для кладовых, паркингов и коммерческих помещений. Наконец, на сайте можно разместить информацию о завершённых проектах в портфолио застройщика.
- опции выбора квартир из списка, на Генплане и по типу планировки;
- страницы для описания проектов ЖК и отдельных квартир, размещения рендеров;
- страницы с информацией о ходе строительства, а также способах оплаты и с описанием компании;
- раздел для публикации документов застройщика;
- продающие блоки и разделы для акций;
- новостной блок;
- блок с контактами застройщика, схемой проезда к офису и другими важными деталями.
Застройщикам, которым нужно больше возможностей, мы предлагаем расширенную версию типового решения. В неё входит отдельный раздел для риэлторов и ещё больше возможностей для покупателей недвижимости: раздел «Избранное», ипотечный калькулятор, страницы для кладовых, паркингов и коммерческих помещений. Наконец, на сайте можно разместить информацию о завершённых проектах в портфолио застройщика.
Как работаем с типовым сайтом
Естественно, готовое решение — это основа, которую еще нужно адаптировать под клиента. Застройщики могут выбрать те блоки, которые им нужны. Иногда бывают ситуации, когда раздел пока не нужен, но потребуется в перспективе. В этом случае мы верстаем страницу и готовим к публикации. В нужный момент остаётся самостоятельно заполнить содержимое страницы и опубликовать.
Для начала работы над сайтом от застройщика требуется минимальный набор информации:
- элементы фирменного стиля;
- рендеры;
- планировки квартир;
- тексты для будущего сайта.
Всё это мы используем для адаптации типового решения под конкретную компанию. Соответственно, чем больше исходной информации имеется у застройщика к моменту старта, тем оперативнее будет работа над проектом.

По внешнему виду готовый сайт сильно отличается от исходного типового решения. Мы адаптируем его под фирменный стиль, меняем заголовки, изображения, используемые цвета. Если вместо одного блока клиенту по смыслу нужен другой, переделываем его полностью. В итоге риск получить точно такой же сайт, как у конкурента, исключен.
Пример готового сайта застройщика
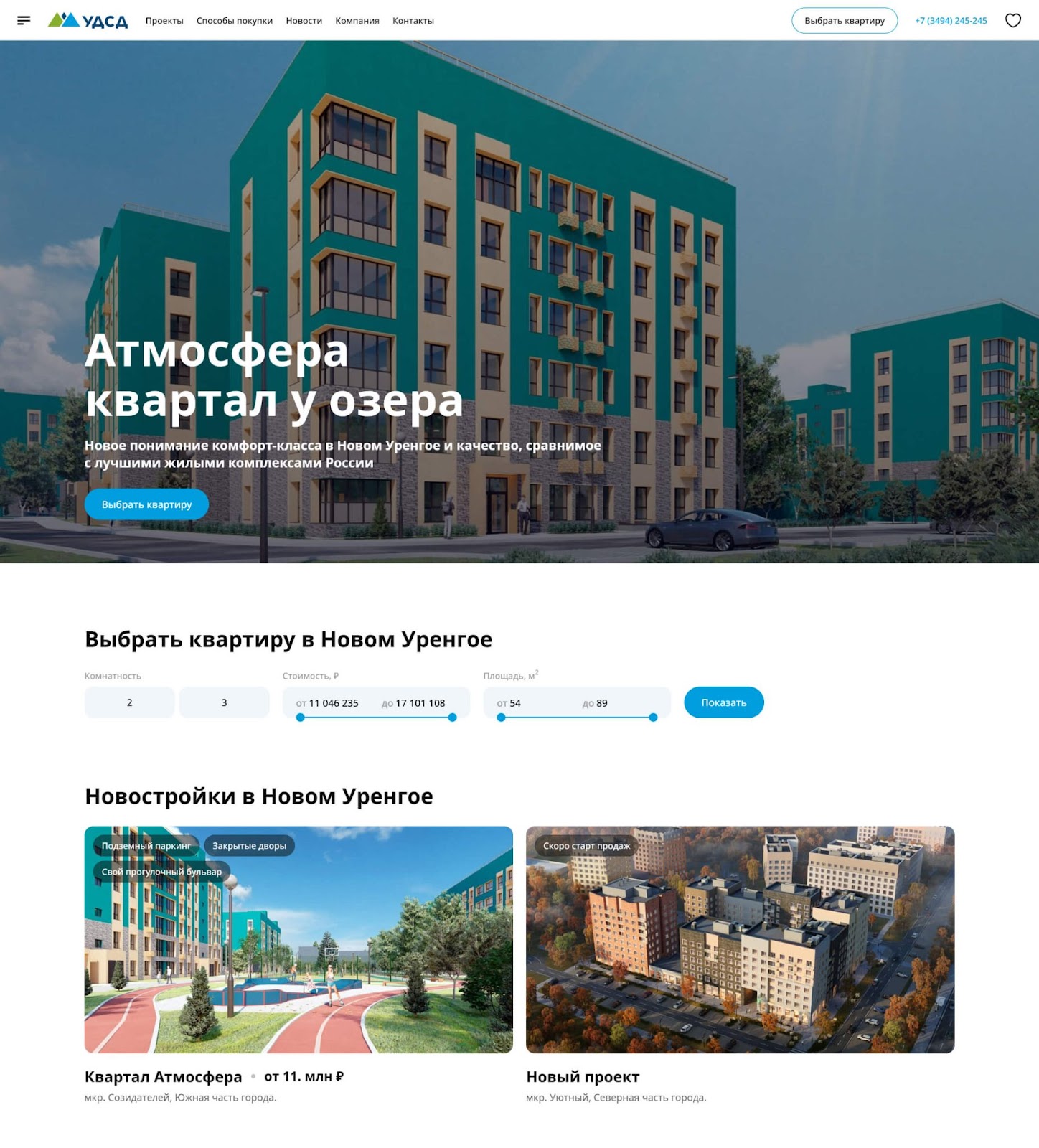
К нам обратилась компания «УДСД» — крупный застройщик из Нового Уренгоя. Задача была — совместить готовое решение для сайта с привлекательным дизайном и выгодным представлением объектов.
В момент обращения у клиента уже был весь необходимый визуальный контент, поэтому особых сложностей с адаптацией сайта не возникло. Порядок работ выглядел так:
В момент обращения у клиента уже был весь необходимый визуальный контент, поэтому особых сложностей с адаптацией сайта не возникло. Порядок работ выглядел так:
- Изменили цвета сайта на фирменные.
- Внесли тексты от застройщика.
- Добавили и настроили шахматку от Remark — собственную систему учета и бронирования. Добавили фильтры, позволяющие выбирать подходящие квартиры на страницах сайта.
- Оптимизировали сбор заявок через интеграцию с CRM-системой.
- Выполнили стартовые настройки для SEO-оптимизации сайта.

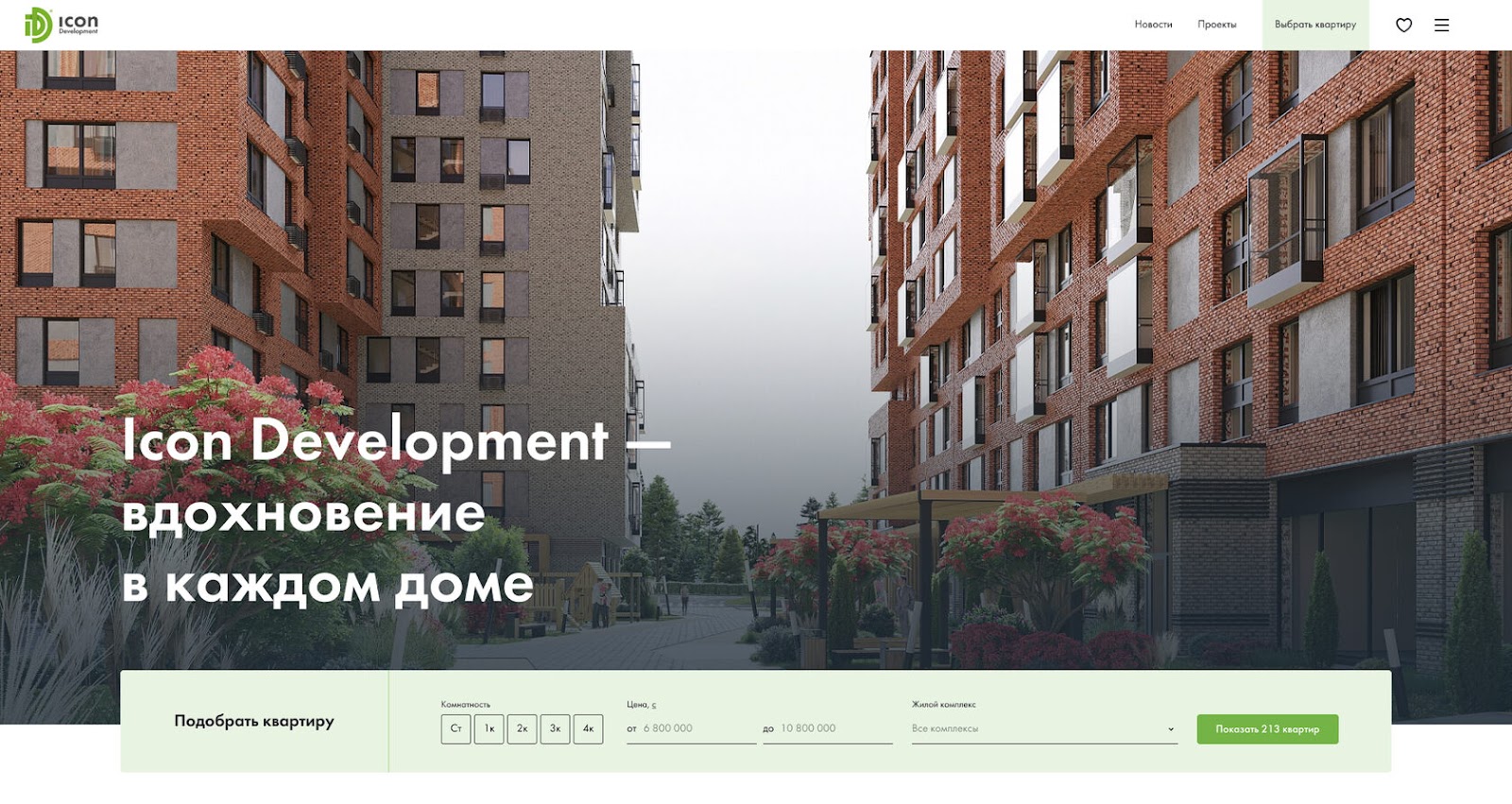
Первый экран. По желанию клиента реализовали лаконичный дизайн с возможностью перехода на страницы других подразделений девелопера. Изменили меню под потребности посетителей сайта.
Проекты. Для каждого проекта добавили краткое описание и структурированный по разделам подробный текст. Разместили на генплане все корпуса с указанием подъездов и инфраструктуры ЖК: от детских площадок до парковок.
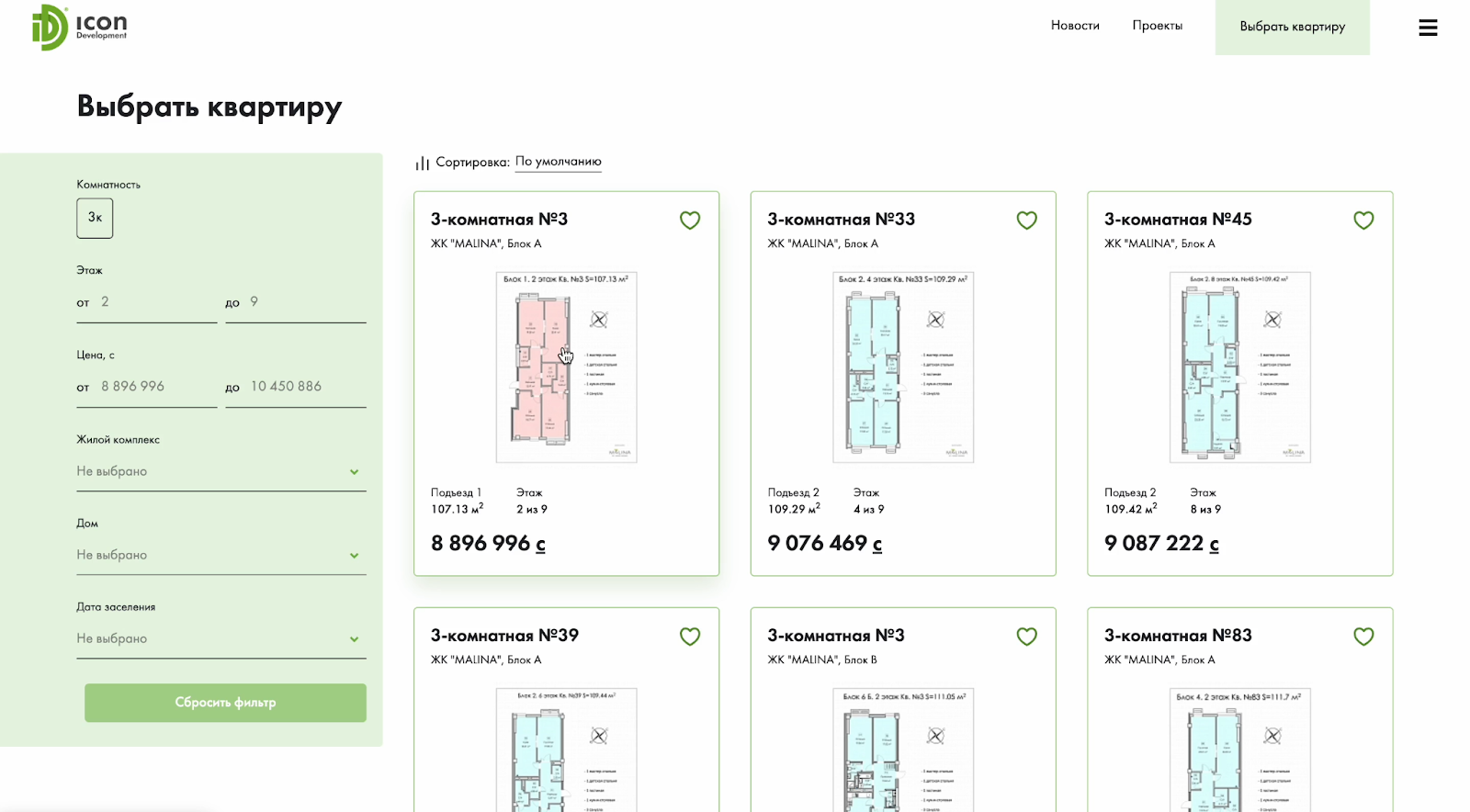
Просмотр и поиск квартир. На странице каждого проекта пользователь может выбрать конкретные квартиры по планировке и другим параметрам. Ниже на странице расположен блок «Выбор квартир», который позволяет добавить понравившиеся объекты в избранное, чтобы затем сравнить их.
Городская инфраструктура. Жилые комплексы на генплане представлены не изолированно, а как часть городской среды. Пользователь может найти ближайшие детские учреждения, аптеки, магазины и другие важные для комфортного проживания объекты.
Фото со стройки. Вместо текстового описания этапов и хода строительства на сайте застройщика представлены фотографии со стройки. Пользователь может увидеть всё своими глазами.
Адрес и схема проезда к офису. У застройщика несколько офисов продаж и все они представлены на карте. Можно выбрать удобный, посмотреть адрес и другие сведения, чтобы заранее спланировать свой визит.
Карточка квартиры. На странице каждой квартиры есть схема планировки, а также расположения объекта на этаже и в доме. Рядом отображается примерный размер ежемесячного платежа при покупке в ипотеку.
Ипотечный калькулятор. Из предыдущего блока можно перейти к расчету ипотеки. Посетителю доступна сортировка по банкам и типам ипотечного кредита. Стоимость квартиры, размер первоначального взноса и срок кредита можно ввести произвольно. При изменении цифр в любом из этих полей значения других изменятся автоматически.
3D-туры. Опция позволяет увеличить время пребывания на сайте застройщика. Виртуальная экскурсия по жилому комплексу доступна в нескольких вариантах: весь ЖК сверху, объекты инфраструктуры, дворы и поэтажные планы.
Поиск похожих квартир. В этом блоке пользователю будут предложены объекты, аналогичные уже заинтересовавшим его вариантам. Выгода для потенциального клиента — больше интересных ему квартир для выбора. Преимущество для застройщика — увеличение времени пребывания посетителя на сайте.
Избранное. В этот блок попадают квартиры, отмеченные посетителем при просмотре предыдущих. Здесь их можно сортировать, сравнить по параметрам и выбрать наиболее привлекательный вариант.
Форма обратной связи. Перейти к ней посетитель может, выбрав «Забронировать» или «Записаться на консультацию». Важное дополнение: менеджер видит указанные при заполнении имя и номер телефона, а также сведения о квартире, которой интересуется пользователь. Так первый контакт становится более предметным.
Проекты. Для каждого проекта добавили краткое описание и структурированный по разделам подробный текст. Разместили на генплане все корпуса с указанием подъездов и инфраструктуры ЖК: от детских площадок до парковок.
Просмотр и поиск квартир. На странице каждого проекта пользователь может выбрать конкретные квартиры по планировке и другим параметрам. Ниже на странице расположен блок «Выбор квартир», который позволяет добавить понравившиеся объекты в избранное, чтобы затем сравнить их.
Городская инфраструктура. Жилые комплексы на генплане представлены не изолированно, а как часть городской среды. Пользователь может найти ближайшие детские учреждения, аптеки, магазины и другие важные для комфортного проживания объекты.
Фото со стройки. Вместо текстового описания этапов и хода строительства на сайте застройщика представлены фотографии со стройки. Пользователь может увидеть всё своими глазами.
Адрес и схема проезда к офису. У застройщика несколько офисов продаж и все они представлены на карте. Можно выбрать удобный, посмотреть адрес и другие сведения, чтобы заранее спланировать свой визит.
Карточка квартиры. На странице каждой квартиры есть схема планировки, а также расположения объекта на этаже и в доме. Рядом отображается примерный размер ежемесячного платежа при покупке в ипотеку.
Ипотечный калькулятор. Из предыдущего блока можно перейти к расчету ипотеки. Посетителю доступна сортировка по банкам и типам ипотечного кредита. Стоимость квартиры, размер первоначального взноса и срок кредита можно ввести произвольно. При изменении цифр в любом из этих полей значения других изменятся автоматически.
3D-туры. Опция позволяет увеличить время пребывания на сайте застройщика. Виртуальная экскурсия по жилому комплексу доступна в нескольких вариантах: весь ЖК сверху, объекты инфраструктуры, дворы и поэтажные планы.
Поиск похожих квартир. В этом блоке пользователю будут предложены объекты, аналогичные уже заинтересовавшим его вариантам. Выгода для потенциального клиента — больше интересных ему квартир для выбора. Преимущество для застройщика — увеличение времени пребывания посетителя на сайте.
Избранное. В этот блок попадают квартиры, отмеченные посетителем при просмотре предыдущих. Здесь их можно сортировать, сравнить по параметрам и выбрать наиболее привлекательный вариант.
Форма обратной связи. Перейти к ней посетитель может, выбрав «Забронировать» или «Записаться на консультацию». Важное дополнение: менеджер видит указанные при заполнении имя и номер телефона, а также сведения о квартире, которой интересуется пользователь. Так первый контакт становится более предметным.
Подводим итоги
В нашем решении типового сайта для застройщика уже есть необходимый функционал под отраслевые задачи. Однако его не просто можно, но и нужно менять под конкретную компанию. В итоге застройщик получает сайт, полностью соответствующий своим потребностям в среднем за месяц с момента начала работы.
У такого сайта есть потенциал для развития параллельно росту самого застройщика. Так, мы готовим к последующему запуску в будущем отдельные разделы, которые прямо сейчас не нужны. В момент, когда они понадобятся, останется только наполнить их контентом.
У такого сайта есть потенциал для развития параллельно росту самого застройщика. Так, мы готовим к последующему запуску в будущем отдельные разделы, которые прямо сейчас не нужны. В момент, когда они понадобятся, останется только наполнить их контентом.
Больше о цифровом маркетинге и продажах недвижимости:
- «Яндекс Управдом»: зачем компания купила PropTech-платформу «Домиленд»
- Эффективные каналы лидогенерации для застройщиков: откуда идут самые дешевые и качественные лиды
- Маркетинг девелоперов в 2025 году: оптимизм на фоне кризиса
- Девелоперам и агентствам недвижимости: какие CRM заменят Microsoft Dynamics после ухода Microsoft, Amazon и Google
- От выбора к продажам: как девелоперам внедрить выигрышные инструменты

Телеграм-канал DigitalDeveloper
Подпишитесь, чтобы читать новости, кейсы, исследования и обзоры IT-технологий на рынке недвижимости.
Подпишитесь, чтобы читать новости, кейсы, исследования и обзоры IT-технологий на рынке недвижимости.